Certains de nos clients souhaitent parfois intégrer un questionnaire directement sur leur site, à travers une pop-in ou une page dédiée, plutôt qu’en ouvrant l’URL du questionnaire dans un nouvel onglet du navigateur. Cela soulève toutefois certaines problématiques techniques que nous avons rencontrées chez nos clients, et que nous détaillons dans cet article.
Intégrer un questionnaire en iFrame
La solution la plus simple à mettre en œuvre consiste à utiliser une iFrame.
Pour faire simple, cela revient à afficher sur une page web un contenu hébergé sur un autre site : un peu comme lorsqu’on intègre une vidéo hébergée sur Youtube, par exemple.
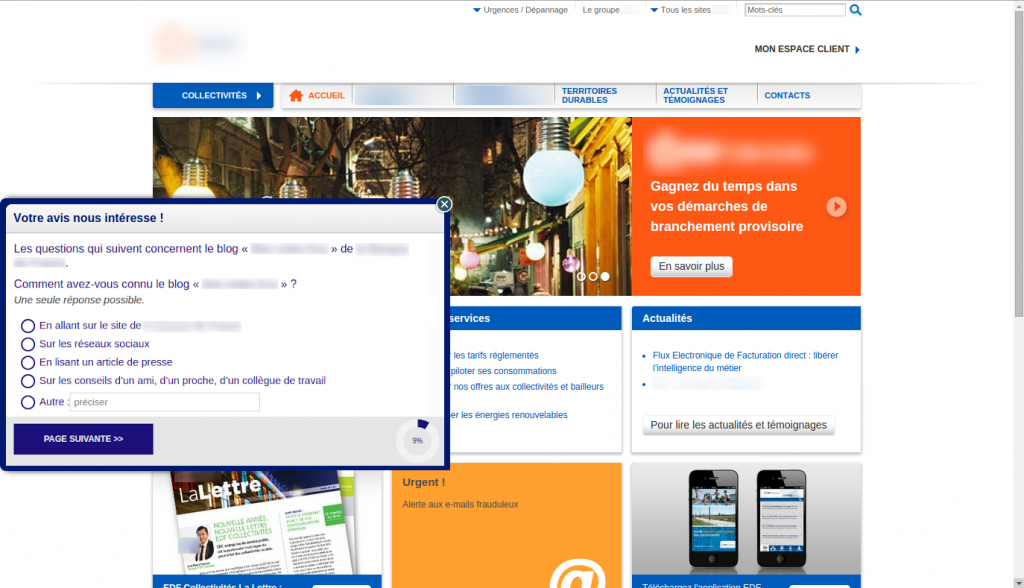
On peut ainsi afficher le questionnaire au sein d’une page existante, ou dans une pop- in (équivalent d’une pop-up, mais qui n’ouvre pas une nouvelle fenêtre du navigateur), comme dans le visuel ci-dessous.

Toutefois, deux problématiques doivent alors être prises en compte.
Problématique de sécurité
La première problématique concerne la sécurité.
En effet, pour protéger leurs utilisateurs contre le détournement de clic ou clickjacking, les navigateurs web vérifient si le site « conteneur » (dans notre cas, le site de notre client) est autorisé à intégrer le site « contenu » (c’est-à-dire le questionnaire).
Ils se basent pour cela sur la présence d’un en-tête HTTP spécifique dans la réponse à la requête émise vers le site « contenu ». Il faut donc configurer le serveur Web (par exemple Apache) avec une directive qui permet d’émettre cet en-tête.
La directive X-Frame-Options remplissait ce rôle il y a quelques années, mais elle est aujourd’hui dépréciée au profit du standard CSP (Content Security Policy), qui a pour vocation de protéger contre les attaques de type XSS. On s’intéressera donc aujourd’hui à la directive frame-ancestors pour autoriser le site « conteneur » à intégrer notre questionnaire.
Dimensionnement de l’iFrame
L’autre problématique soulevée par l’intégration dans une iFrame concerne son dimensionnement.
En effet, si on ne lui spécifie pas de hauteur, alors elle n’apparaîtra naturellement que sous la forme d’une « bande » bien trop étroite pour afficher une page de questionnaire.
Mais si on lui attribue une hauteur fixe (en se basant par exemple sur le contenu de la première page du questionnaire), on aura souvent besoin d’utiliser un défilement vertical au cours de l’interview, car selon le nombre de questions et leur présentation, la hauteur d’une page de questionnaire est variable.
Pour éviter cela, on peut bien sûr se baser sur la hauteur maximale qui puisse être rencontrée dans le questionnaire, mais ce n’est pas toujours très élégant, car on crée alors de l’espace vide pour toutes les pages ayant moins de contenu.
Pour remédier à ce problème, on peut toutefois utiliser la méthode postMessage, qui permet d’établir une communication entre le site « conteneur » et le site « contenu », afin que le premier adapte la hauteur de son iFrame en fonction de celle du contenu intégré.
La librairie Javascript iFrame Resizer facilite la mise en place de cette mécanique, à l’aide de deux fichiers JS à déployer (l’un côté « conteneur », l’autre côté « contenu ») et d’une simple ligne de code JS sur la page du « conteneur ».
Il est ensuite possible d’aller plus loin en paramétrant ses propres événements, si l’on souhaite qu’une action dans le questionnaire soit remontée au site parent (ex: un bouton « Fermer », en fin de questionnaire, pour clore la pop-in dans laquelle il est intégré).